
留白是網站設計中一門重要的工具,它能給網站帶來很多益處。恰當的留白可以有效突出網站的主題,傳遞核心理念,吸引訪客的注意力,能夠簡化畫面,使各種元素的呈現更有層次、更加清晰,提高網站內容的可讀性和可用性,還能增加網站的質感,樹立獨特的形象。留白通常意味著在頁面的不同區(qū)塊之間找到一個平衡點,在網站中運用好留白并不容易,但在響應式布局中用好留白難度就更上一層樓了。這是因為響應式網站通常需要設置不同的斷點適應電腦、平板、手機等多種設備,頁面上的留白必須確保在不同的設備上都能給用戶提供友好的瀏覽體驗。不過不用擔心,小飛今天就是來送福利的,給大家介紹一下什么是留白,以及怎樣在響應式網頁設計中留白。
什么是留白?
留白最早是中國藝術作品創(chuàng)作中常用的一種手法,一些藝術大師比如畫家等往往是留白的高手。在他們看來,留白有很高的審美價值,能夠給觀眾留下想象的空間,做到"以無勝有"、"此時無聲勝有聲"。在網站中使用留白也能產生相似的作用。網站中的留白,又稱負空間,是指合理安排各種設計元素的空白空間,達到頁面布局干凈、精致的效果。但是,很多人經常會走進一個誤區(qū),認為留白就是將網站的某塊區(qū)域設置成白色。留白的"白"并不是指顏色的"白",而是指的是空白的"白",代表的是一種無裝飾、無額外元素的狀態(tài)(下圖灰色的區(qū)域也是一種留白)。它的表現形式多樣,圖片、圖表、外邊距、列甚至是文字之間的空間都是留白的一種。

如何在響應式網站中留白?
響應式網站最大的一個特征就是在適應電腦屏幕的同時在手機等小屏幕上呈現良好,網站上留白是否恰當也要看它是否能夠滿足不同設備的需求,主要還是針對手機而言,以下幾點建議也是基于這一點展開的。
重新設置導航菜單
導航菜單是做網站時首先會遇到的一個設計難點,但很少有設計師會將導航菜單與留白結合在一起。事實上,導航菜單處也應該注意留白問題。這是因為如果導航菜單處沒有足夠的留白空間,網站在小屏幕上進行顯示時,極有可能會出現菜單欄斷行(特別是在水平導航菜單的情況下),視覺體驗較差的效果,另外,移動用戶在點擊菜單項時也容易出現點擊錯誤的情況,會影響了用戶的操作體驗。
如何做好導航菜單的留白?如果導航菜單欄上的選項太多,而它們確實又是不可獲取的,我們可以使用隱藏式菜單,比如漢堡圖標,給網站留足空間。不過在使用隱藏式菜單之前,我們可以給導航菜單做一些設置,讓它在不同的設備上有以最適合的方式展現,下面小飛將通過兩個栗子來具體分析如何使用。

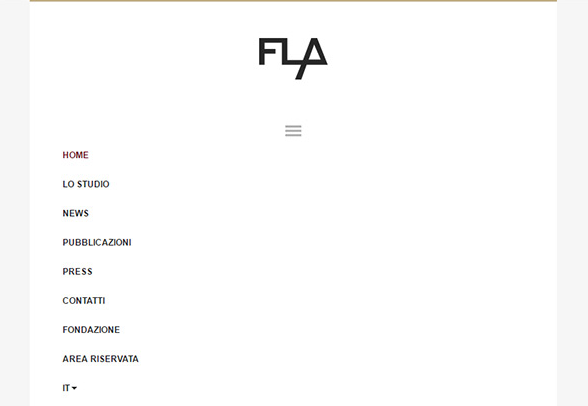
就FLA這個網站而言,如果在電腦桌面上顯示時,它會以上圖這種側面的導航菜單形式出現,而在小屏幕設備上展現時,左側的導航菜單會隱藏到漢堡圖標中,給用戶充足的空間。除此以外,你可以看見左側的菜單選項之間是有一定距離的,這是設計師特意添加的,更方便用戶在小屏幕設備上進行點擊等手勢操作。

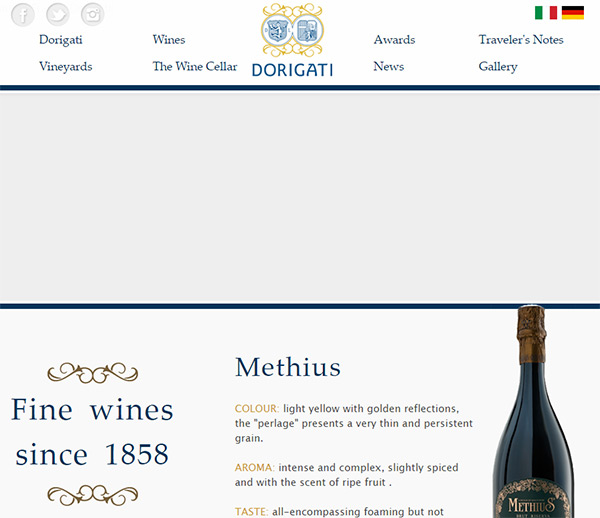
相對FLA的網站,Dorigati在導航菜單上的設置要更復雜一點。當用戶通過電腦等大屏幕進行瀏覽時,導航菜單會水平排列在網站上;如果屏幕再小一點,導航菜單會以兩行呈現在用戶面前(如上圖),有點柵格系統(tǒng)的意味;而當網站需要適應960px的斷點時,導航菜單的布局會從水平變成垂直的,出現在網站的側面,Logo也會相應的改變位置;如果斷點再小一點,導航菜單就會隱藏到漢堡圖標中,出現在頁面的上方。這種方法聽上去比較繁瑣,但是它確實是比較實用的一個解決方案,可以讓網站在確保恰當的留白的同時給不同設備的用戶提供自然、友好的瀏覽體驗。
更加關注垂直方向的留白
過去在設計針對電腦桌面的網站時,我們常常會注意網站上不同元素在水平方向上的間距。但當我們開始安排響應式網站的留白時,我們應該將更多的注意力放在元素垂直方面上的距離。這是因為手機屏幕常常是豎直的。如果不注意元素在垂直方向的間距,會影響各種元素在手機等小屏幕上的顯示,影響視覺效果的呈現。另外,垂直方向空白區(qū)域或留白的多少從某種程度上也決定著網站在手機等移動設備上的加載速度。下面還是讓栗子來證明吧!
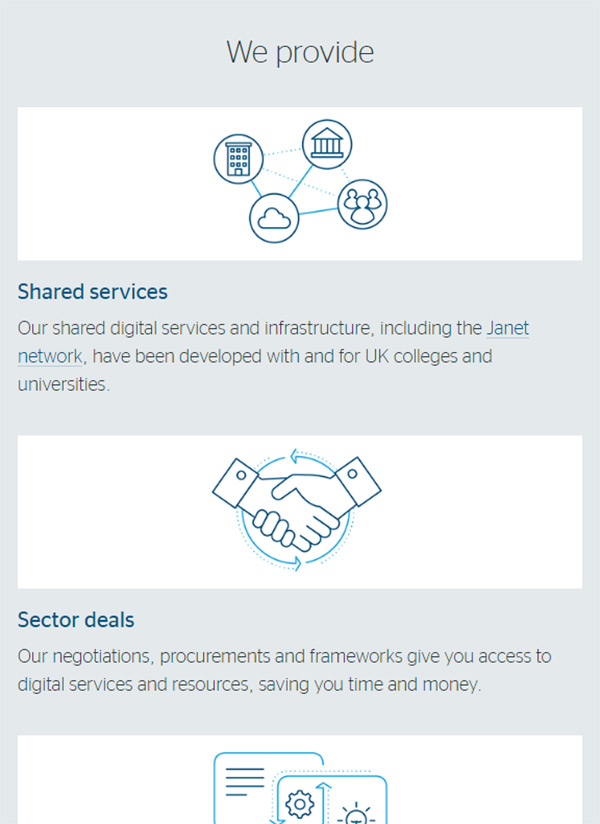
下圖是Jisc網站在手機屏幕上的顯示,看上去比較舒服,這都歸功于網站設計師在字體、圖片等元素之間留足了一定的空間。Jisc網站在電腦桌面呈現時會有很多水平導向的區(qū)塊,其實下圖中的Shared services、sector deals是并列關系,在電腦屏幕上是以水平方向呈現的,但設計師并沒有只關注水平方向的間距,同時也考慮到了網站在小屏幕上垂直呈現的習慣,讓網站更清晰、可讀性更高。

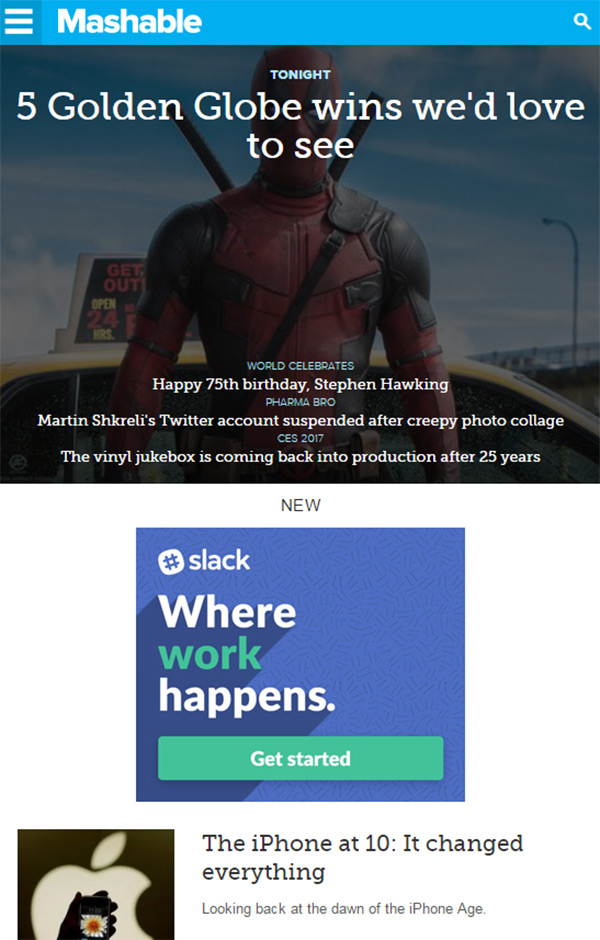
網站上的留白還可以給不同的區(qū)塊劃分界限,給用戶一些喘息的機會。Mashable的博客就利用負空間做到了這一點。Mashable在電腦上會顯示為3列:小圖+文本,中圖+文本,大圖+文本,如果在手機上也以這樣的方式呈現的話,可能已經慘不忍睹了。不過設計師考慮到了手機的豎屏,在不同元素垂直方向留足了空間,讓不同文本區(qū)塊之間界限清晰可見,也讓界面看上更加簡潔。

因此,在我們設計響應式網站的留白問題時,記得不要總是從元素的水平方向出發(fā),也要多考慮不同元素、不同區(qū)塊在垂直方向上的間隔、距離,畢竟所有元素在小屏幕上都是傾向于豎直展現的,這樣才能真正發(fā)揮留白在響應式網站中的作用。
字體和間距
做好響應式網站中的留白還需要注重文本的字體。除了改變字體的大小,我們還可以調整字體的行高、字距、顏色甚至是兩個文本區(qū)塊之間的距離使文本更容易閱讀,畫面看上去更加和諧。
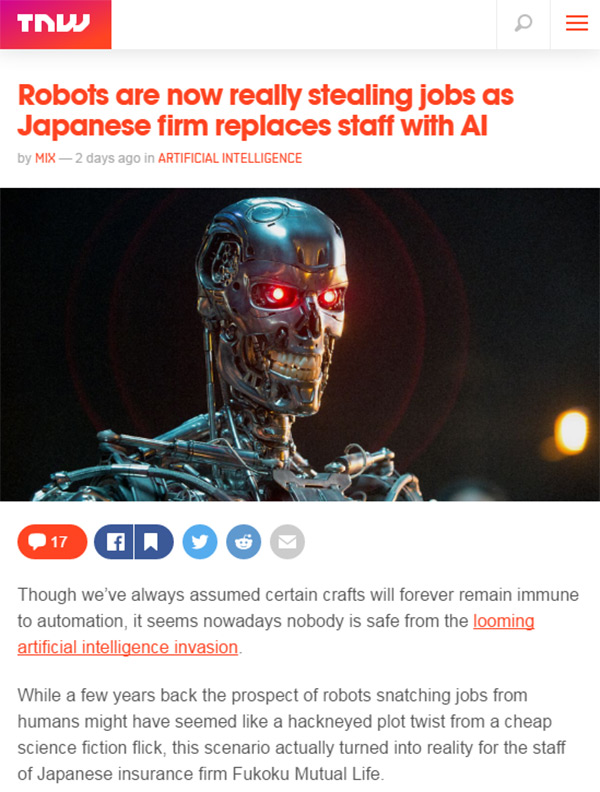
The Next Web網頁在電腦上顯示時頁眉和導航菜單之間留的空白區(qū)域比較大,但在移動設備上顯示時,空白區(qū)域縮小了(見下圖),頁眉TNW文本的字體有所減小,圖片下方文本段落之間的間距有所拉大,這都是TNW根據自身特點合理運用留白的體現。

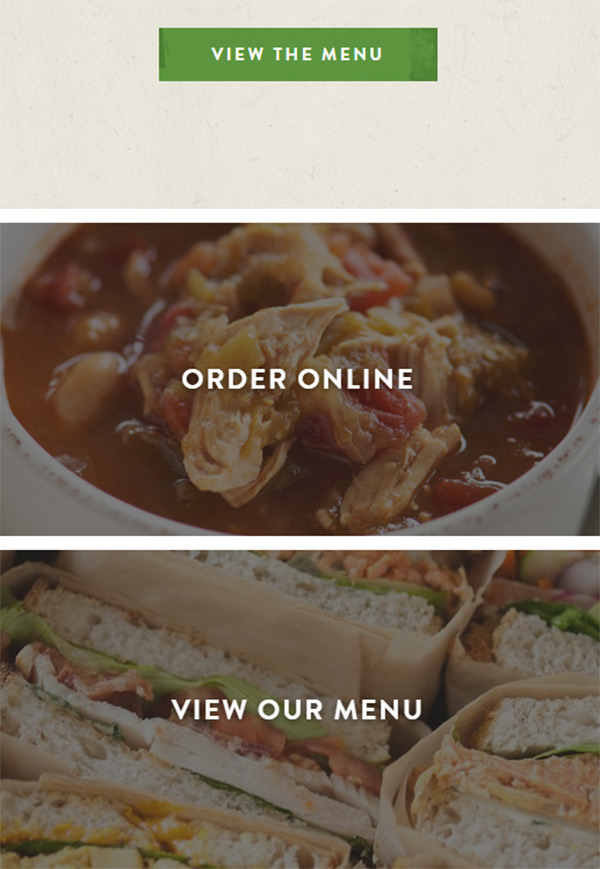
Agra culture這個網站也是一樣,在電腦上顯示時每張圖片上的文字是設有懸浮效果的。但由于懸浮效果在手機等設備上無法顯示,Agra culture在小屏幕上果斷放棄了這一特效,讓文本就直接出現在圖片的正中央。雖然這個改動不大,但是對用戶來說卻保證了舒適的體驗效果。

重新調整圖片
響應式設計中經常還涉及到一個大問題,那就是圖片。在網站中運用留白的時候我們也要考慮到圖片怎樣合理放置。由于大部分顯示器都是寬屏的,不少網站使用寬屏的圖片。這也意味著在移動設備中展示時我們需要縮小圖片或者重新定義圖片大小。看看下面的栗子能不能給你一些啟發(fā)吧!
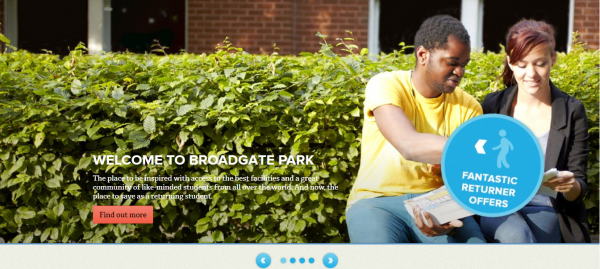
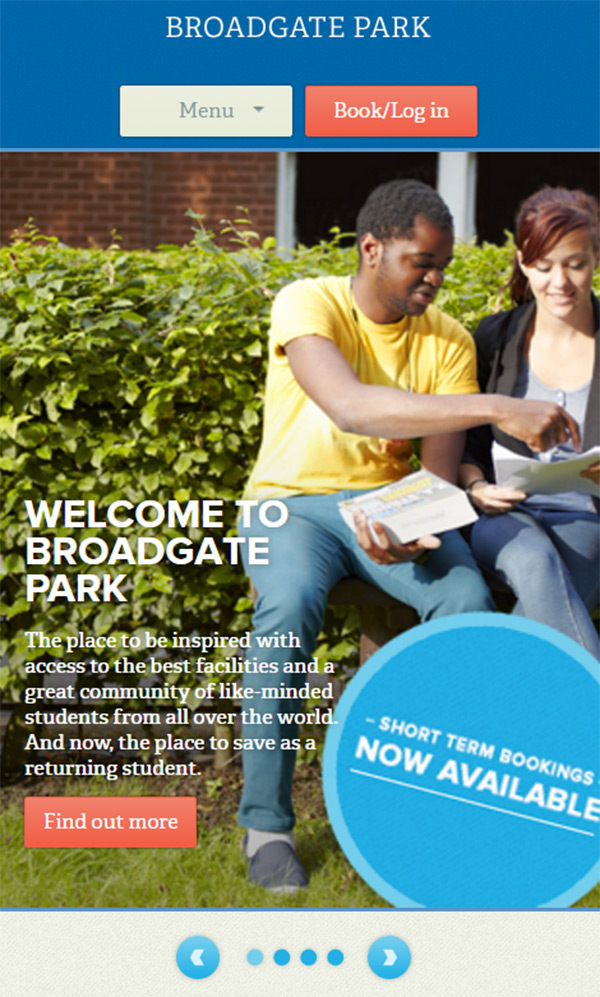
UPP Broadgate Park網站在電腦桌面上顯示時,主頁面上會出現幻燈片,而當設備分辨率小于500px,它會顯示為加長的圖片(如下圖)。雖然圖片加長了,但設計師在設計時仍然留意到豎直方向上的空間問題,刪掉不必要的元素,讓網站看上去更加簡潔、清晰。不過實現這一點確實有難度,因為你需要知道圖片的大小以及每張圖片的實際值,這樣才能恰當的重新定義圖片大小,不過如果你愿意做出這樣的努力,小飛相信這絕對是物有所值的。


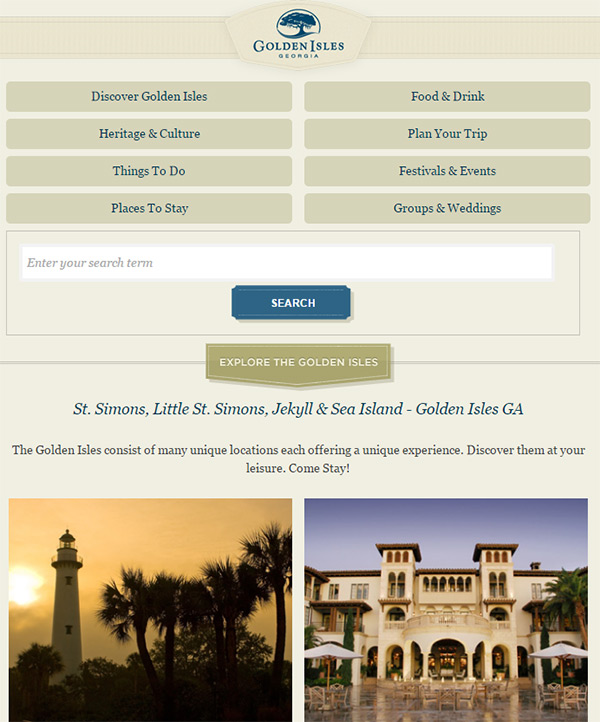
The Golden Isles又是另一種情況了。網站設計師認為電腦桌面上的幻燈片在移動設備上并沒有很大意義,所以為了網站的清晰明了他們直接將圖片隱藏起來。與此同時,將水平的導航菜單以兩列豎直排列下來,填補一定的空間,讓網站不顯空洞無物。


不少設計師認為網頁空間本來就有限,認為通過有限的空間盡可能傳遞更多的內容才是王道。其實內容越多對用戶來說并不一定是好事,反而可能會對用戶產生干擾。在做網站時我們應該牢記少即是多的原則,學會利用留白給網站帶來獨特的美感和強大的表現力。趕緊在你的響應式網站中運用留白吧!






掃一掃關注微信公眾號

掃一掃訪問手機站

掃一掃打開小程序