在視差滾動(dòng)網(wǎng)頁(yè)的設(shè)計(jì)上,無(wú)論是移動(dòng)端還是桌面端,如今的設(shè)計(jì)師都有了足夠深入的探索,并且對(duì)于功能和體驗(yàn)上的挖掘,都有了比較成熟的經(jīng)驗(yàn)。無(wú)論是導(dǎo)航懸停式的滾動(dòng)還是水平滾動(dòng)和分屏3D特效,視差滾動(dòng)這一設(shè)計(jì)趨勢(shì)已經(jīng)深刻地影響到了如今的UI設(shè)計(jì)。今天的我們將要推薦10個(gè)頗為值得學(xué)習(xí)的視差滾動(dòng)網(wǎng)頁(yè)設(shè)計(jì)作品,它們?cè)谠O(shè)計(jì)上都有其獨(dú)到之處。
視差滾動(dòng)特效是用戶在滾動(dòng)頁(yè)面的過(guò)程當(dāng)中,頁(yè)面中不同元素隨之進(jìn)行不同速率的運(yùn)動(dòng),所營(yíng)造出的接近3D的視覺(jué)效果。視差一詞源于希臘語(yǔ)中的“Parallaxis”,意為變化,視差本質(zhì)上是一種錯(cuò)覺(jué),實(shí)際上它也僅僅只是一種特殊的效果。前景元素之間、前景和背景之間運(yùn)動(dòng)速率的差異造就了這種效果。視差滾動(dòng)特效為網(wǎng)站和APP營(yíng)造出無(wú)縫順滑的用戶體驗(yàn),這也是它的價(jià)值所在。

Fluttuo 的頁(yè)面設(shè)計(jì)足夠優(yōu)秀,流暢的動(dòng)畫(huà),鮮明的色彩對(duì)比,干凈的界面中文本字體顯得華麗又沉穩(wěn),整個(gè)網(wǎng)站的視覺(jué)在最優(yōu)秀的電商網(wǎng)站中,也算得上是突出。而視差特效的加入,則讓整個(gè)網(wǎng)站的瀏覽和購(gòu)物體驗(yàn)再一次提升。
網(wǎng)站背景和前景的元素位于不同的圖層,當(dāng)預(yù)先加載的前景元素隨著用戶滾動(dòng)的時(shí)候,視差特效就出現(xiàn)了。背景層承載著主要的內(nèi)容,塑造整體風(fēng)格,而前景的元素則協(xié)同展示產(chǎn)品細(xì)節(jié)和主要的故事。
平滑的視差滾動(dòng)特和傳送帶動(dòng)畫(huà)賦予了頁(yè)面以良好的互動(dòng)性,這一點(diǎn)和品牌“始終嘗試新材料和新設(shè)計(jì)”的精神不謀而合。

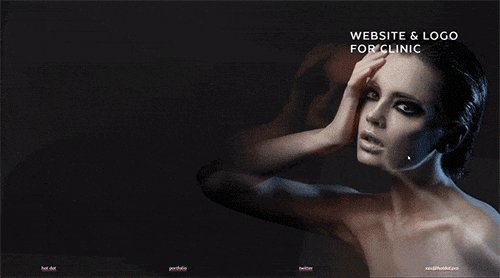
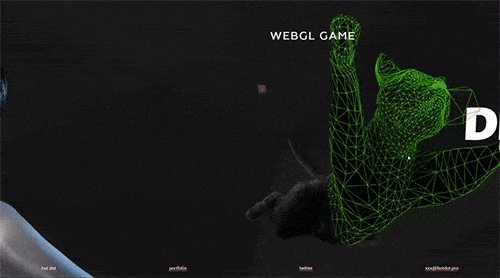
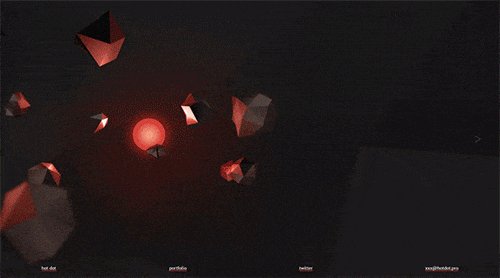
Hot Dot 的視差特效略有一點(diǎn)差別,它的頁(yè)面滾動(dòng)方向是橫向的。頁(yè)面水平滾動(dòng)的方向是從左到右,背景圖像也不是固定的,這對(duì)于設(shè)計(jì)和開(kāi)發(fā)而言,都更容易實(shí)現(xiàn)一些。
整個(gè)網(wǎng)站不僅僅適合桌面端設(shè)備,而且對(duì)于觸摸屏也頗為友好,你在iOS 和 Android 平臺(tái)上也能擁有不錯(cuò)的瀏覽體驗(yàn)。水平的視差滾動(dòng)還可以針對(duì)移動(dòng)端進(jìn)行響應(yīng)式的適配,用戶甚至可以在移動(dòng)端設(shè)備上將瀏覽方向從橫向切換為縱向,所有的屏幕內(nèi)容都能相應(yīng)地調(diào)整。

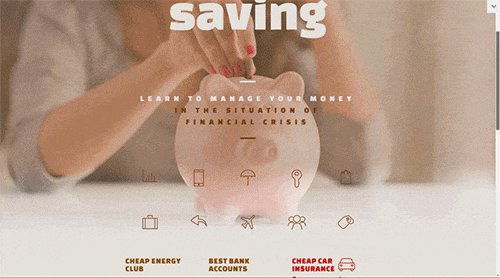
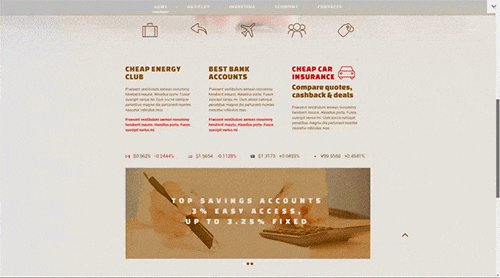
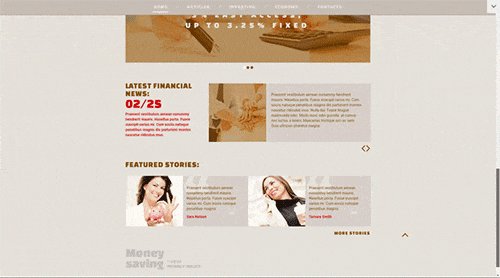
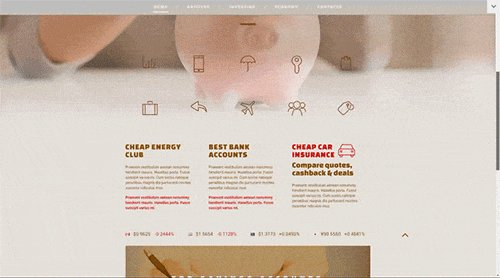
這個(gè)銀行網(wǎng)站模板采用了懸浮式下拉菜單欄,搭配手動(dòng)控制的輪播圖和長(zhǎng)滾動(dòng)視差特效。整個(gè)模板的UI設(shè)計(jì)風(fēng)格走的是簡(jiǎn)約風(fēng),非常適合自定義修改。同時(shí),它也采用了響應(yīng)式的設(shè)計(jì),這意味著用戶可以在不同平臺(tái)上享受瀏覽的樂(lè)趣。

Dave Gamache 的這個(gè)視差滾動(dòng)網(wǎng)頁(yè)的Demo是一個(gè)幫助所有人了解視差滾動(dòng)網(wǎng)站的小樣。當(dāng)你瀏覽這個(gè)網(wǎng)頁(yè)的時(shí)候,Dave 會(huì)為我們展示所有的元素是怎么運(yùn)作的,視覺(jué)元素是如何淡入淡出的,圖層是如何固定的,怎么在移動(dòng)端設(shè)備上實(shí)現(xiàn)橫向滾動(dòng)的,非常贊。
在這個(gè)Demo當(dāng)中,Dave 給我們提供了這些重要的提示:

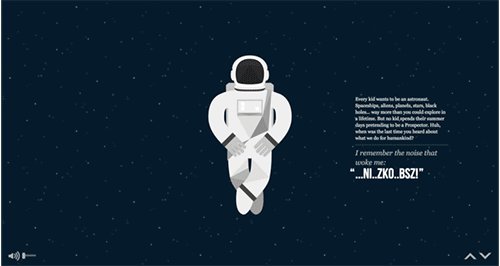
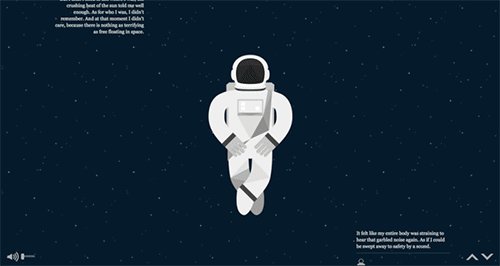
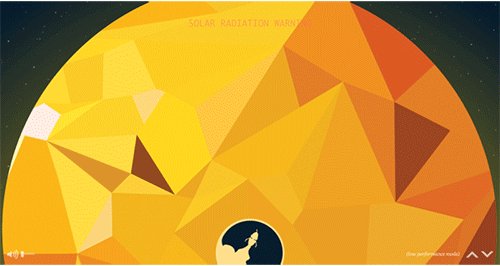
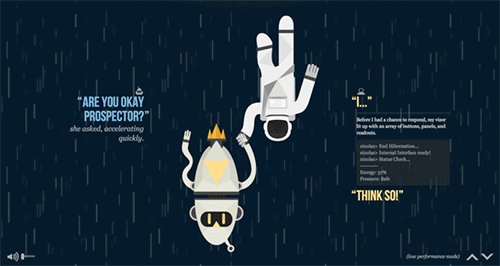
NASA Prospect 這個(gè)網(wǎng)頁(yè)提供了一個(gè)不錯(cuò)的互動(dòng)體驗(yàn),通過(guò)網(wǎng)頁(yè)呈現(xiàn)了行星采礦者的故事。在全球?yàn)?zāi)變之后,NASA 派出了他們?nèi)ふ胰祟惿⒙湓谔?yáng)系當(dāng)中的物品。
網(wǎng)站提供了簡(jiǎn)單、愉悅的互動(dòng)性視差效果,音頻能夠營(yíng)造出貼合場(chǎng)景的氛圍,非常迷人。

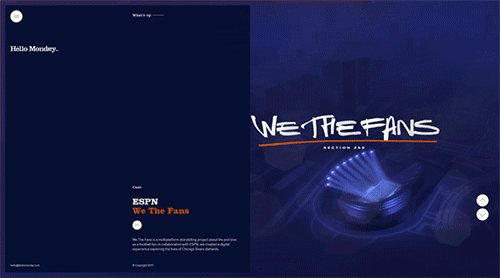
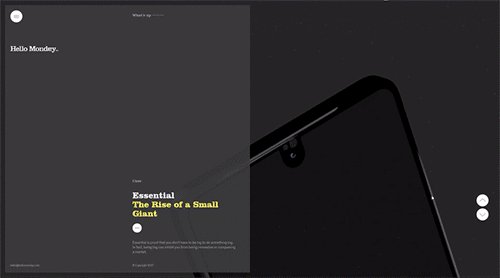
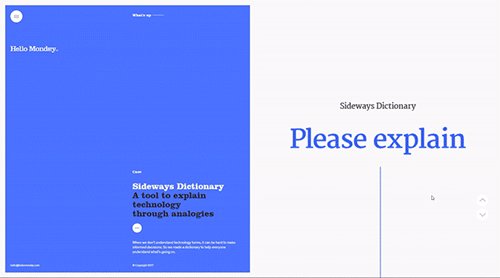
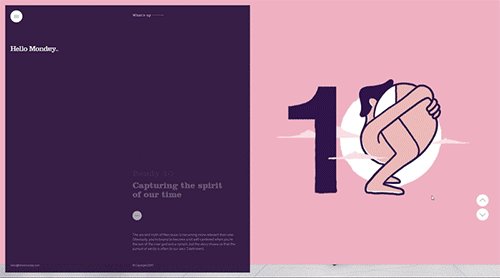
Hello Monday 這個(gè)網(wǎng)站創(chuàng)造了分屏式3D 視差特效,設(shè)計(jì)師讓屏幕的一邊用來(lái)展示設(shè)計(jì)案例,另外一邊屏幕用來(lái)展示相關(guān)的描述和細(xì)節(jié)。每個(gè)設(shè)計(jì)案例都有不一樣的視覺(jué)特征和獨(dú)特的體驗(yàn)。
整個(gè)網(wǎng)站設(shè)計(jì)使用了頗為有吸引力的過(guò)渡效果,這些效果有助于營(yíng)造無(wú)縫的視覺(jué)流和清晰的布局。不少案例都采用了鮮艷的色彩和漂亮的圖片,大膽的版式讓整個(gè)布局顯得非常有氣勢(shì)。

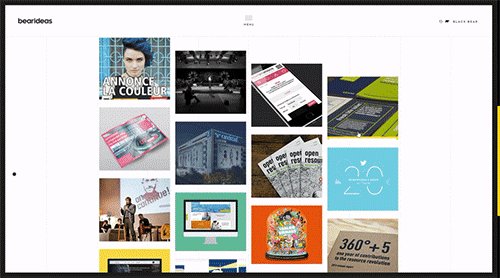
Bearideas 這個(gè)網(wǎng)站設(shè)計(jì)得著實(shí)太酷了!它并沒(méi)有使用很高端的設(shè)計(jì)技巧,而是使用了單純的長(zhǎng)滾動(dòng)視差特效和一些微妙的過(guò)渡效果,就創(chuàng)造出令人愉悅的交互體驗(yàn)。他們的設(shè)計(jì)團(tuán)隊(duì)在設(shè)計(jì)的時(shí)候借助卡片和大膽的色彩來(lái)營(yíng)造視覺(jué)的層次感和豐富度。

“我們真的很喜歡通過(guò)故事去觸發(fā)人們的情感。”
Immersive Garden 這個(gè)網(wǎng)站在沒(méi)有使用3D技術(shù)的前提下,借用視差滾動(dòng)和旋轉(zhuǎn)營(yíng)造出類似3D的深度和沉浸式的體驗(yàn)。即使界面不大,也能夠讓人覺(jué)得直觀。
這個(gè)網(wǎng)站會(huì)預(yù)加載許多短片,然后作為訪客你可以靈活的控制它們播放、暫停等。
這個(gè)網(wǎng)站最有趣的地方之一是它內(nèi)置的多功能光標(biāo),你可以借助它按照不同的速度播放,控制比例和大小,非常有意思。

Valaire 同樣是借助視差特效來(lái)營(yíng)造沉浸式體驗(yàn),不過(guò)它會(huì)更成規(guī)一些。網(wǎng)站的設(shè)計(jì)師使用了視差滾動(dòng)來(lái)講述故事,網(wǎng)站并不是單純的垂直滾動(dòng),這讓頁(yè)面顯得更加的多變和豐富。
網(wǎng)頁(yè)的視差特效非常有意思,能夠觸及到用戶的感受,創(chuàng)造獨(dú)特的體驗(yàn)。

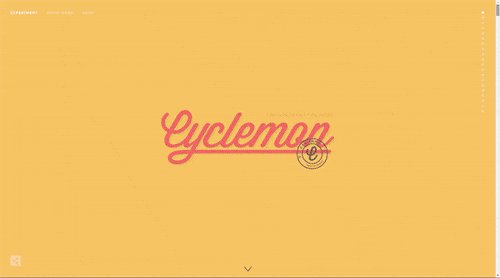
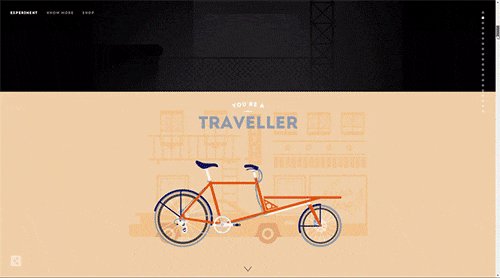
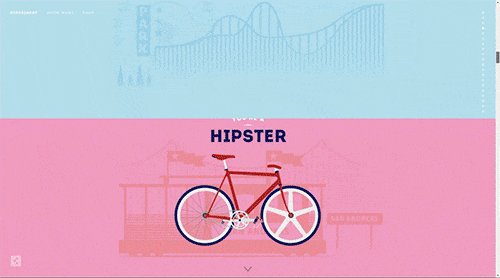
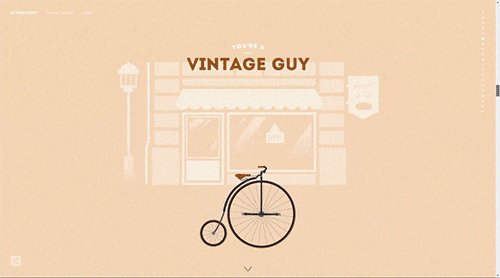
Well,雖然 Cyclemon 這個(gè)網(wǎng)頁(yè)排在最后,但是它并不遜于其他的另外9個(gè)網(wǎng)頁(yè)。這個(gè)網(wǎng)站簡(jiǎn)直是將騎行愛(ài)好者的夢(mèng)想給呈現(xiàn)了出來(lái)。當(dāng)你向下滾動(dòng)網(wǎng)頁(yè)的時(shí)候,會(huì)有不同的環(huán)境和不同的自行車(chē)呈現(xiàn)出來(lái)。它會(huì)讓你好奇下一屏?xí)窃鯓拥膱?chǎng)景,會(huì)有什么樣的自行車(chē)出現(xiàn),會(huì)讓你停不下來(lái)。
事實(shí)上,Cyclemon 并不是一個(gè)賣(mài)自行車(chē)的網(wǎng)站,它只是兩位設(shè)計(jì)師用來(lái)銷(xiāo)售他們?cè)O(shè)計(jì)作品的網(wǎng)站。但是這個(gè)網(wǎng)站也正是視差動(dòng)效引人入勝的一個(gè)實(shí)例。






掃一掃關(guān)注微信公眾號(hào)

掃一掃訪問(wèn)手機(jī)站

掃一掃打開(kāi)小程序